FURTHER MARKET TERMINAL(FMT) v1.0.1.1
Furthermarket Terminal (FMT) est un Plugin permettant au utilisateur de la plateforme furthermarket et disposant de compte business
de pouvoir intégrer dans leur site web, une fenetre personnalisé d'access à leurs données sur notre système.
FMT est un access direct au diverses informations d'un compte ayant activé le module USSD et y ayant inséré des données.
C'est une extension web des données disponibles via des codes ussd sur telephone, avec pour avantage de ne pas souffrir des limites de temps(2 min)
dont souffre la telephonie mobile.
En plus de son interface graphique plus conviviale, il offre aussi la possibilité d'effectuer des recherches spécifique dans ce vaste et riche
univers qu'est le module USSD de FurtherMarket.
COMMENT ÇÀ MARCHE:
Tout d'abord, le dévellopeur désirant l'introduire dans son site web, doit au préalable disposer d'un compte compte business furthermarket , afin de bénéficier de ce service.
1- IMPORTATION
La première étape consiste à intégrer dans son site, l'appel du script charger d'appliquer les diverses insertions dans la fenetre d'appel du module FMT: <script type="text/javascript" src="https://www.furthermarket.com/ussd/fm-ussd-1.0.js"></script>.
2- INITIALISATION
La seconde phase qui est celle de la déclaration permet l'initialisation et la personatlisation de le fenetre du FMT:
var MyVars = new FM_Ussd(options);
options est un tableau contenant les diverses valeurs d'initialisation:
Noter que tous les index avec (*) sont obligatoire et sans ces dernières, l'initialisation échouera.
options = {
FMAccountID (*) : Identifiant du compte sur furthermarket.
FMInitCode (*) : Code USSD correspondant au chargement initial. Il doit normalement correspondre au code d'access à vos données sur FMT.
BtnID (*) : Identifiant(id) du bouton sur lequel devra s'appliquer l'action du click de lancement du FMT.
ContentID : Identifiant(id) du composant dans lequel devra etre inséré le frame de lancement du FMT,
//---Les options suivantes interviennent dans le cadre de la personalisation de la fenetre du FMT:
Height : Hauteur de la fenetre du FMT.
FramePosition : Positionnement du FMT dans la page.
FrameTop : Décallage supérieur du FMT.
FrameBottom : Décallage inférieur du FMT.
FrameLeft : Décallage gauche du FMT.
FrameRight : Décallage droit du FMT.
FrameMarginTop : Marge supérieure du FMT.
FrameMarginBottom : Marge sinférieure du FMT.
FrameMarginLeft : Marge gauche du FMT.
FrameMarginRight : Marge droite du FMT.
FrameZindex : z-index du FMT.
ScrollColor : couleur du scroll du FMT.;
});
RMQ:
1) Il faudrait faire attention à ne pas confondre le FMUserID et le FMAccountID, qui sont les deux identifiants distinct sur furthermarket.
2) Les unités des diverses dimensions sont au choix de l'utilisateur du plugin, mais la hauteur doit obligatoirement etre en pixel(px), dans le cas contraire elle sera ignorée et considérées comme erreur.
3) Les options sans (*) peuvent ne pas etre définies, dans ce cas les valeurs par défaut s'appliqueront.
4) Il est aussi important de souligner que certaine de ces options sont dépendante du FramePosition qui correspont à l'attridut position du style CSS.
3- OUVERTURE ET NAVIGATION
L'ouverture est simple une fois l'importation et l'initialisation effectuées. Il suffit d'un simple click sur le boutton désigné par le BtnID.
On à alors l'ouverture et le chargement du frame qui s'affiche sur la page web.
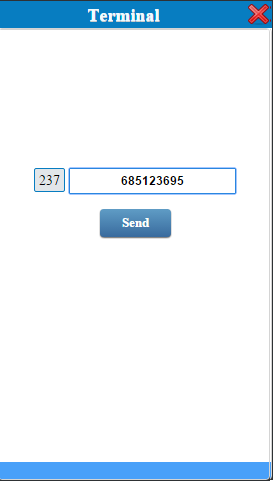
- La première page invite l'utilisateur à saisir son numero de telephone afin d'etre identifier sur la plateforme furthermarket.

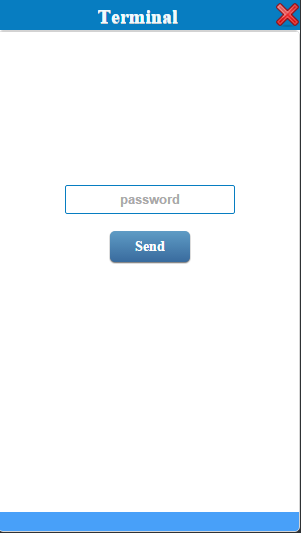
* Si l'utilisateur est connu, il doit s'identifier en entrant son mot de passe dans une autre page afin de créer sa session de navigation.

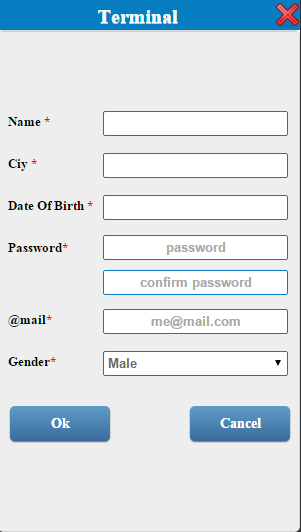
* Sinon il est inviter à compléter ses informationdans un formulaire afin de les mettres à jours avant la créeation de sa session.

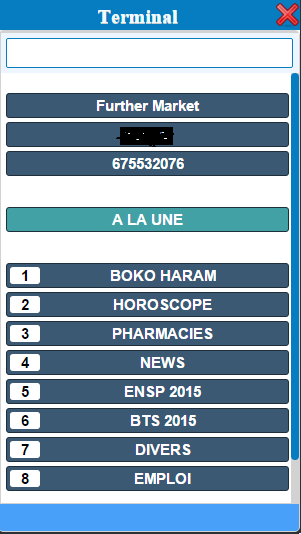
- Une fois ces étapes achevées, l'ouverture de la fenetre USSD proprement dite est effectuée, et initialisée sur la fenetre d'acceuil correspondant au code initial(FMInitCode) saisit lors de la déclaration.

- Pour un essai en ligne, vous pouvez suivre ce lien dans lequel vous pouvez directement générer et copier le code corespondant a votre boutton.